Projects
Projects using HTML CSS & JS


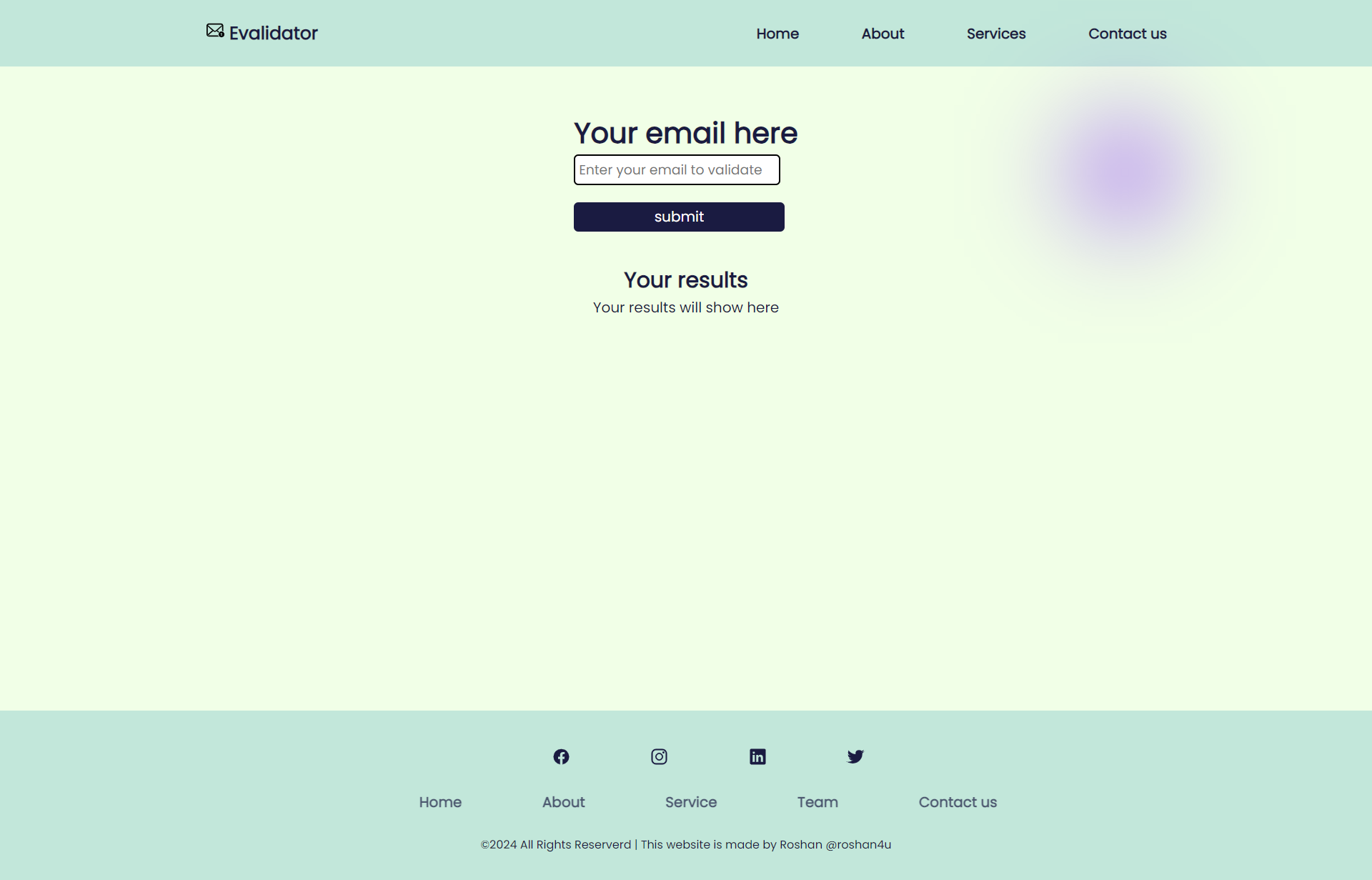
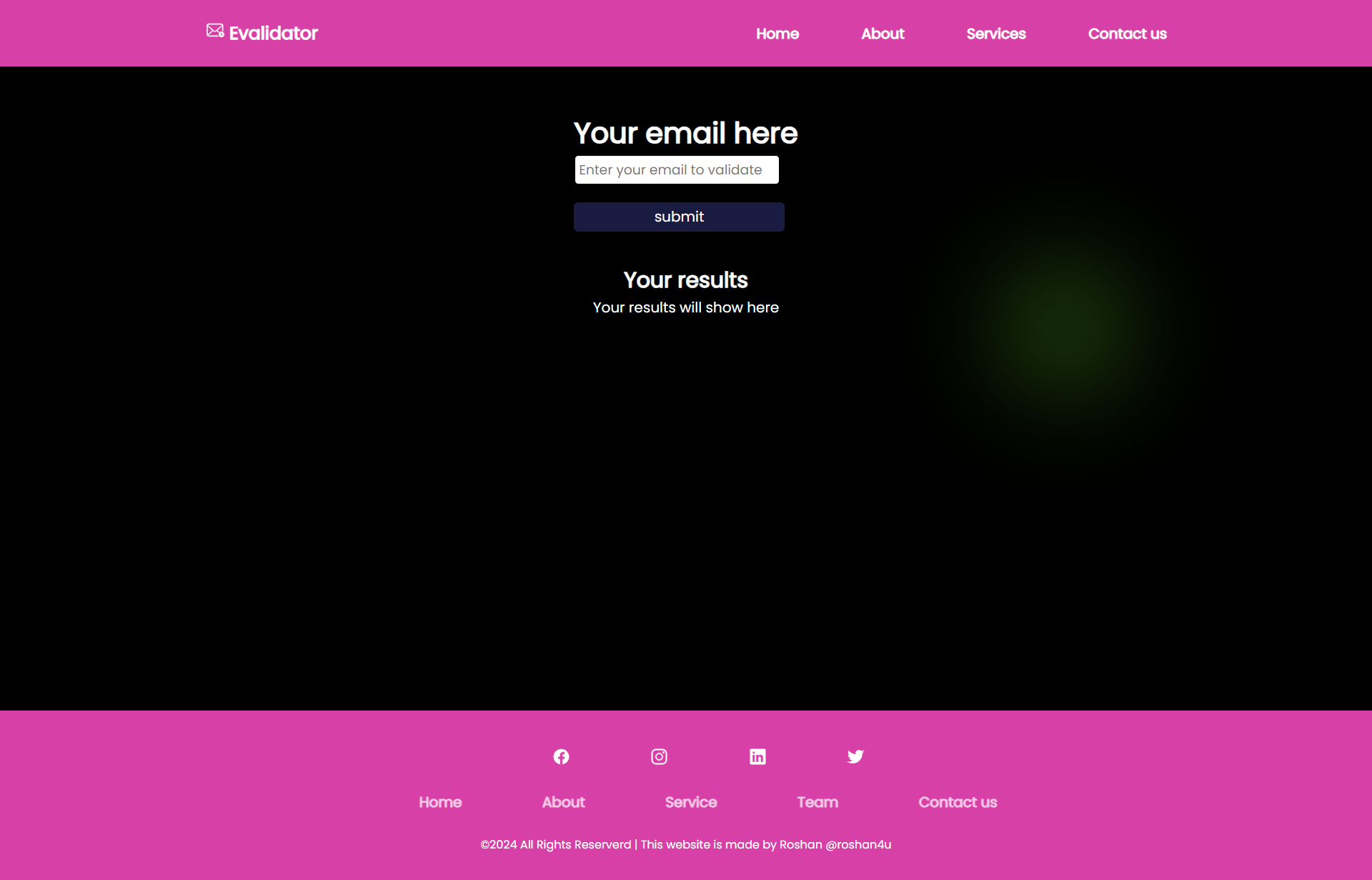
1. Evalidation
About this project
Email Validator website, a tool designed to help users quickly and efficiently validate email addresses. This project combines the power of HTML, CSS, and JavaScript to create a user-friendly interface with a seamless user experience. In addition to its core functionality, this email validator also supports a dark mode for enhanced usability in low-light environments.
Features
Email ValidationThe design is clean and intuitive, making it easy for users to navigate and understand.
User-Friendly Interface
Instantly checks the format of email addresses to ensure they meet standard email conventions. This helps users identify and correct errors in their input, reducing the likelihood of failed email communications.
Dark Mode
Users can switch between light and dark themes to suit their preferences and reduce eye strain, especially in dimly lit settings.
Responsive Design
The website is fully responsive, ensuring a consistent and functional experience across various devices and screen sizes.
How It Works
Users simply enter their email address into the input field and receive immediate feedback on its validity. The validator checks the email format against standard criteria to ensure it is correctly structured. Additionally, users can toggle between light and dark modes by clicking the theme switch button, allowing for a personalized browsing experience.


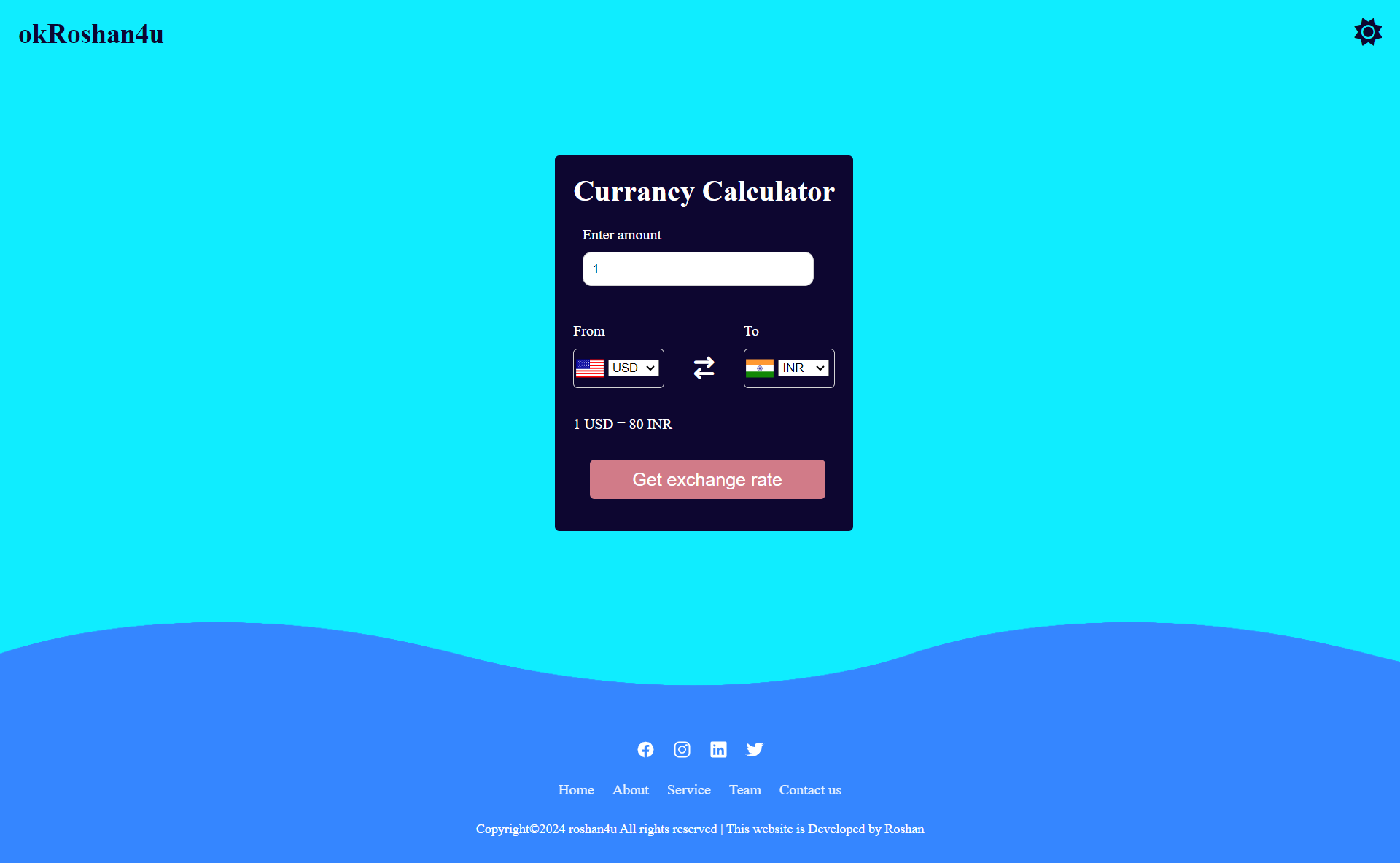
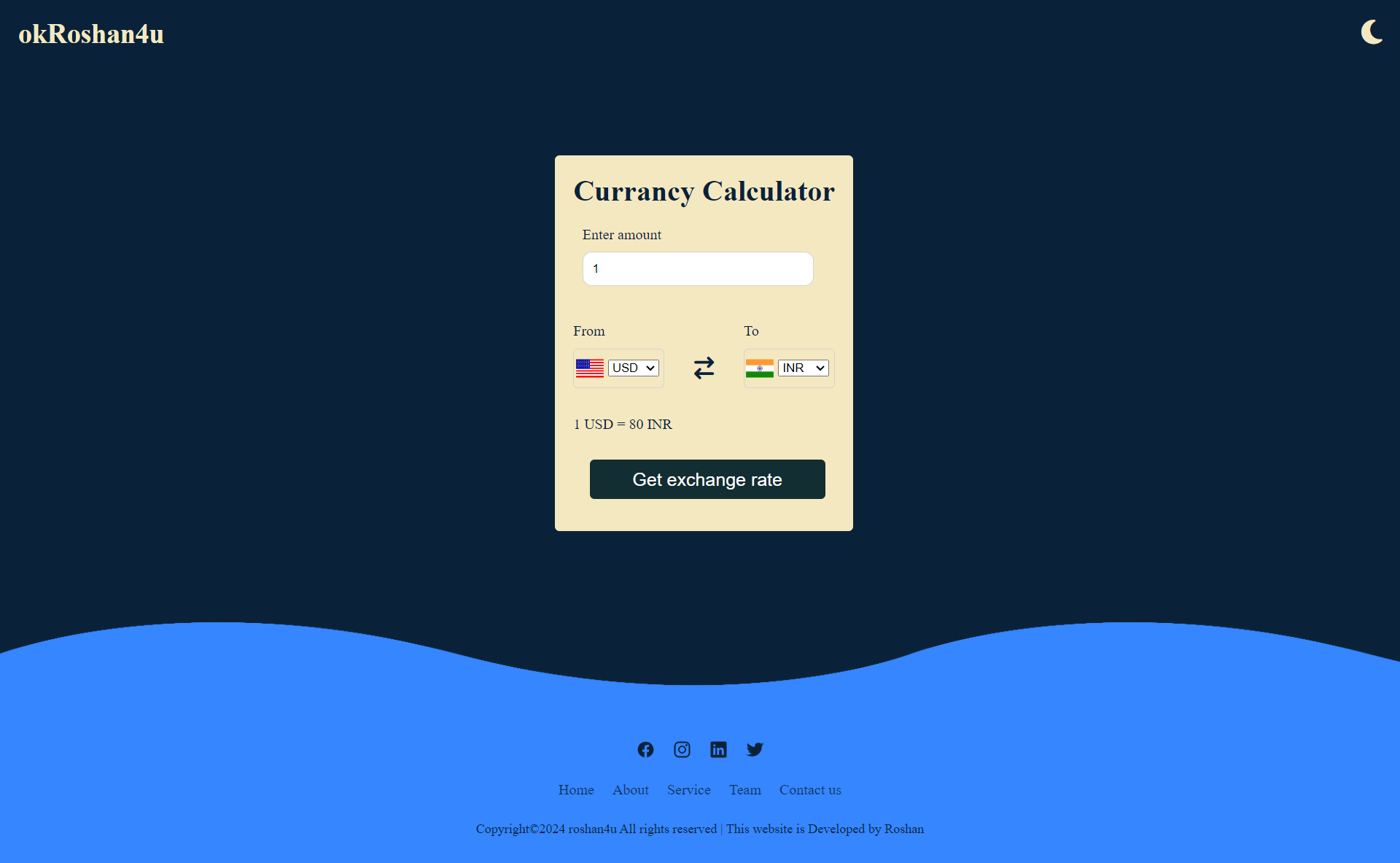
2. currencycompass
About this project
Currency Calculator website, a handy tool for converting currencies with ease. This project leverages HTML, CSS, and JavaScript to deliver a user-friendly experience. To enhance usability, the calculator also includes a dark mode feature
Features
Currency ConversionQuickly converts between different currencies using real-time exchange rates.
User-Friendly Interface
Simple and intuitive design for easy navigation.
Dark Mode
Users can switch between light and dark themes to suit their preferences and reduce eye strain, especially in dimly lit settings.
Responsive Design
The website is fully responsive, ensuring a consistent and functional experience across various devices and screen sizes.
How It Works
Enter the amount and select the currencies to convert from and to. The calculator provides instant conversion results based on current exchange rates. Users can toggle between light and dark themes for a personalized experience.

3.Music website
About this project
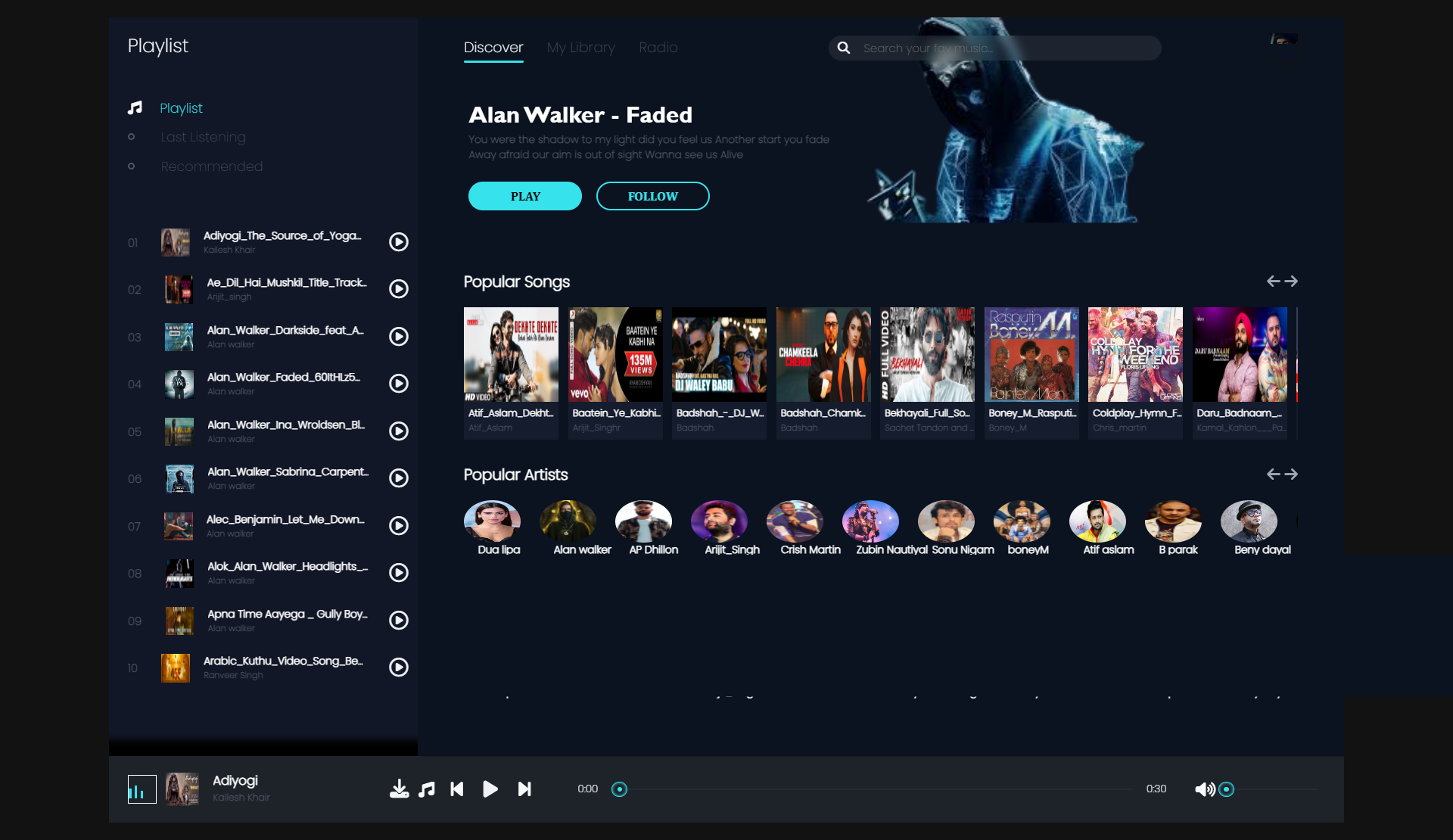
Music Website, a platform designed for music enthusiasts to explore, listen, and enjoy their favorite tunes. This project utilizes HTML, CSS, and JavaScript to provide an engaging and interactive user experience. A dark mode feature is included to enhance usability and user comfort.
Features
Music LibraryBrowse and listen to a wide selection of songs from various genres and artists.
User-Friendly Interface
Clean and intuitive design for easy navigation and music discovery.
Dark Mode
Switch between light and dark themes to suit your preferences and reduce eye strain.
Responsive Design
The website is fully responsive, ensuring a consistent and functional experience across various devices and screen sizes.
How It Works
Users simply enter their email address into the input field and receive immediate feedback on its validity. The validator checks the email format against standard criteria to ensure it is correctly structured. Additionally, users can toggle between light and dark modes by clicking the theme switch button, allowing for a personalized browsing experience.


4. TimeGears
About this project
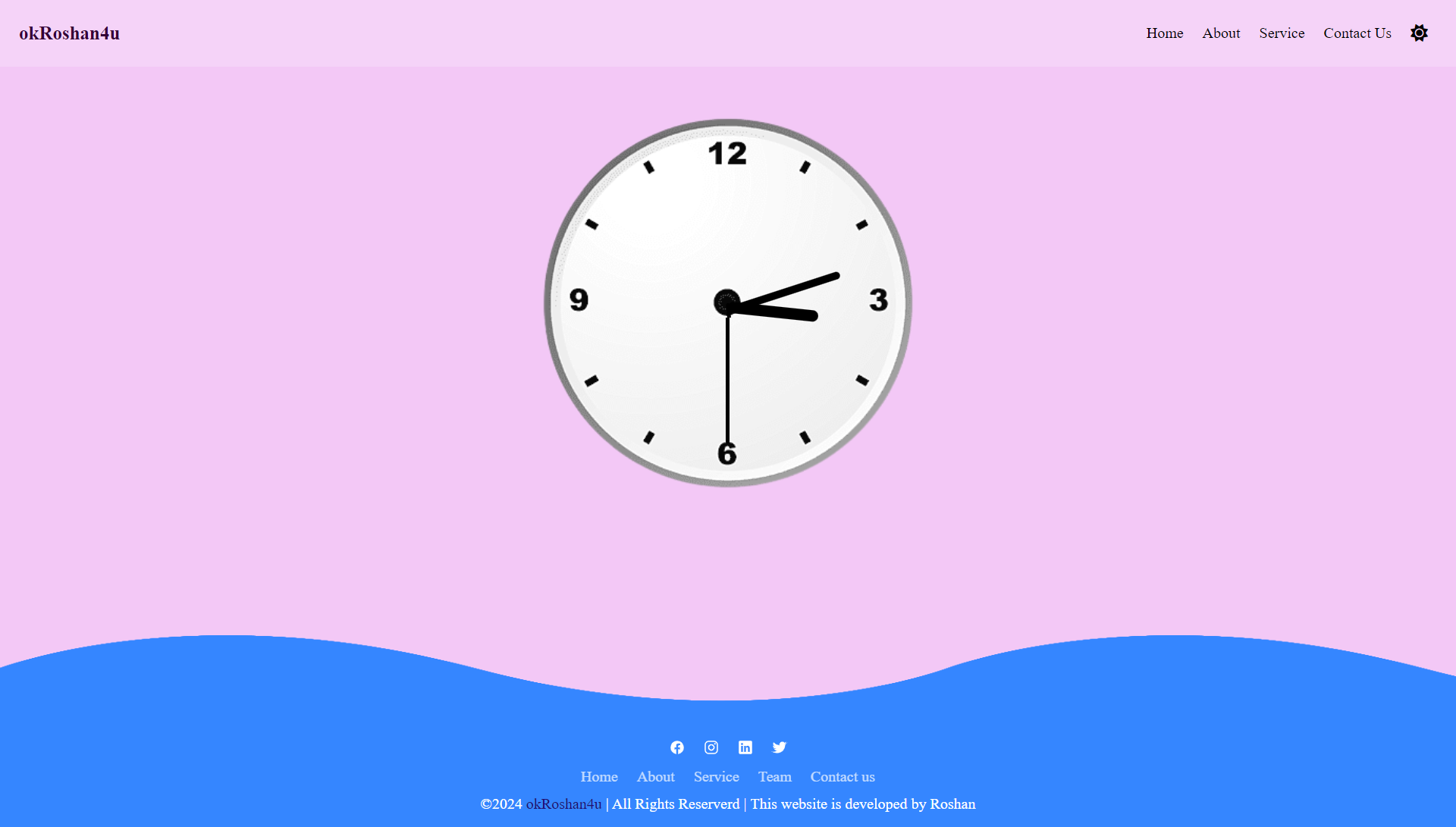
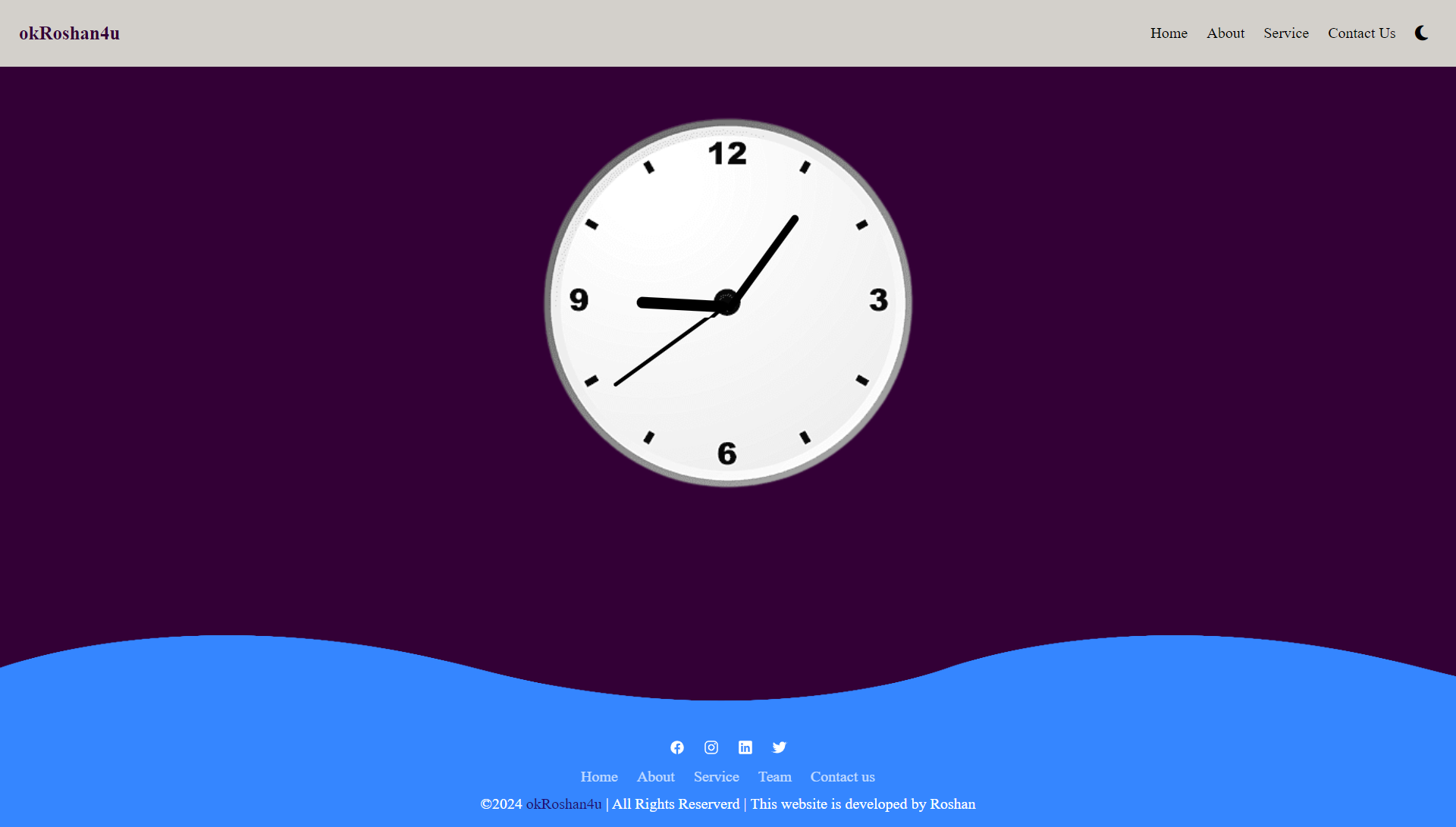
Analog Clock project, a visually appealing timekeeping tool that combines the elegance of a traditional clock with modern web technologies. This project leverages HTML, CSS, and JavaScript to create an interactive and user-friendly experience. It also includes a dark mode feature to enhance usability in different lighting conditions.
Features
Analog Time DisplayA beautiful, accurate representation of time in a classic analog format.
User-Friendly Interface
Simple and elegant design for easy readability and use.
Dark Mode
Switch between light and dark themes to suit your preferences and reduce eye strain.
Responsive Design
Ensures the clock looks great and functions well on all devices and screen sizes.
How It Works
The clock displays the current time using animated hands for hours, minutes, and seconds. Users can toggle between light and dark themes for a personalized experience. The clock automatically adjusts to the user's local time zone.

5. Calculator
About this project
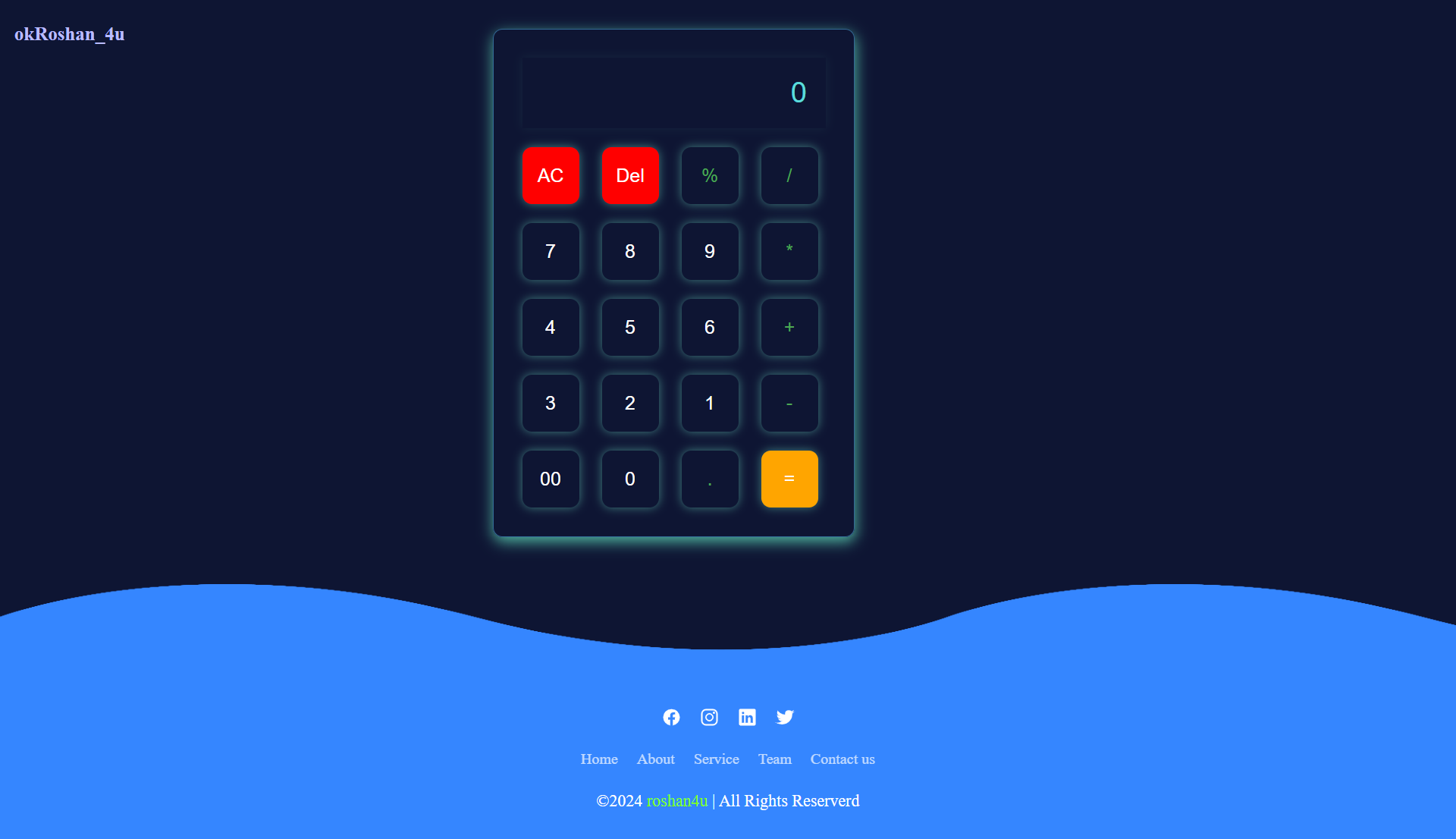
Simple Calculator project, a straightforward and efficient tool designed to perform basic arithmetic operations. This project utilizes HTML, CSS, and JavaScript to deliver a user-friendly and interactive experience. It also features a dark mode to enhance usability and comfort.
Features
Basic Arithmetic OperationsPerform addition, subtraction, multiplication, and division with ease.
User-Friendly Interface
Clean and intuitive design for easy navigation and use.
Responsive Design
Ensures the calculator works smoothly on all devices and screen sizes.
How It Works
Users can input numbers and select arithmetic operations to perform calculations. The calculator provides immediate results and allows for clear, simple interactions. Users can toggle between light and dark themes to personalize their experience.

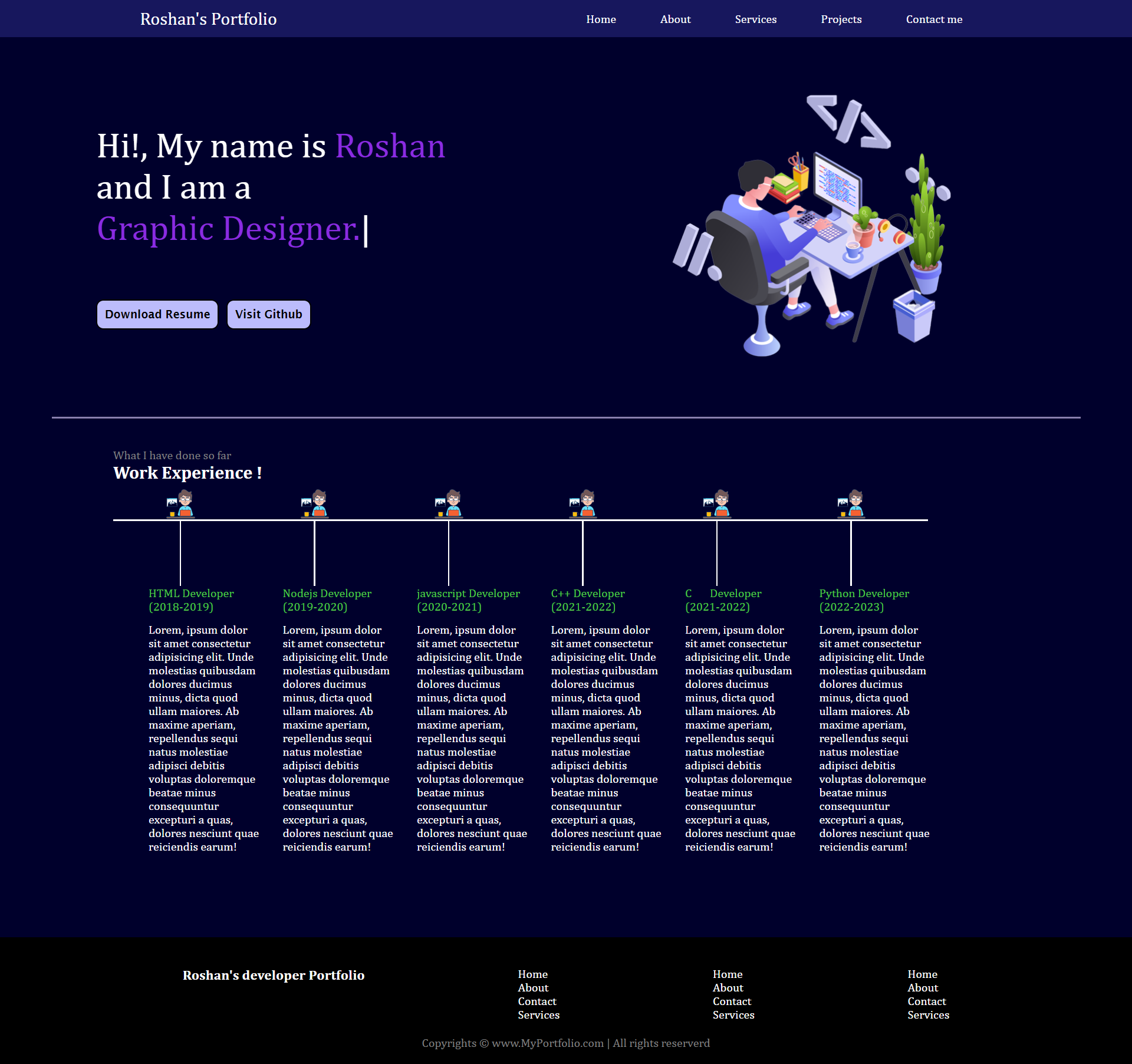
6. Portfolio
About this project
Single Page Portfolio Website, a dynamic and engaging platform showcasing my projects, skills, and professional background. This project combines HTML, CSS, and JavaScript to create an interactive and visually appealing experience. It features a dark mode option to enhance usability and user comfort.
Features
Projects ShowcaseHighlight your key projects with descriptions, technologies used, and links to live demos or repositories.
About Me
Share your professional background, skills, and interests in a concise and engaging manner.
Contact Information
Provide easy access to your contact details and links to social media profiles.
Responsive Design
Ensures a seamless and enjoyable experience across all devices and screen sizes.
How It Works
Visitors can navigate through different sections such as Projects, About Me, and Contact Information by scrolling or using the navigation menu. The website features a toggle for light and dark themes, allowing users to personalize their browsing experience.
Bootstrap


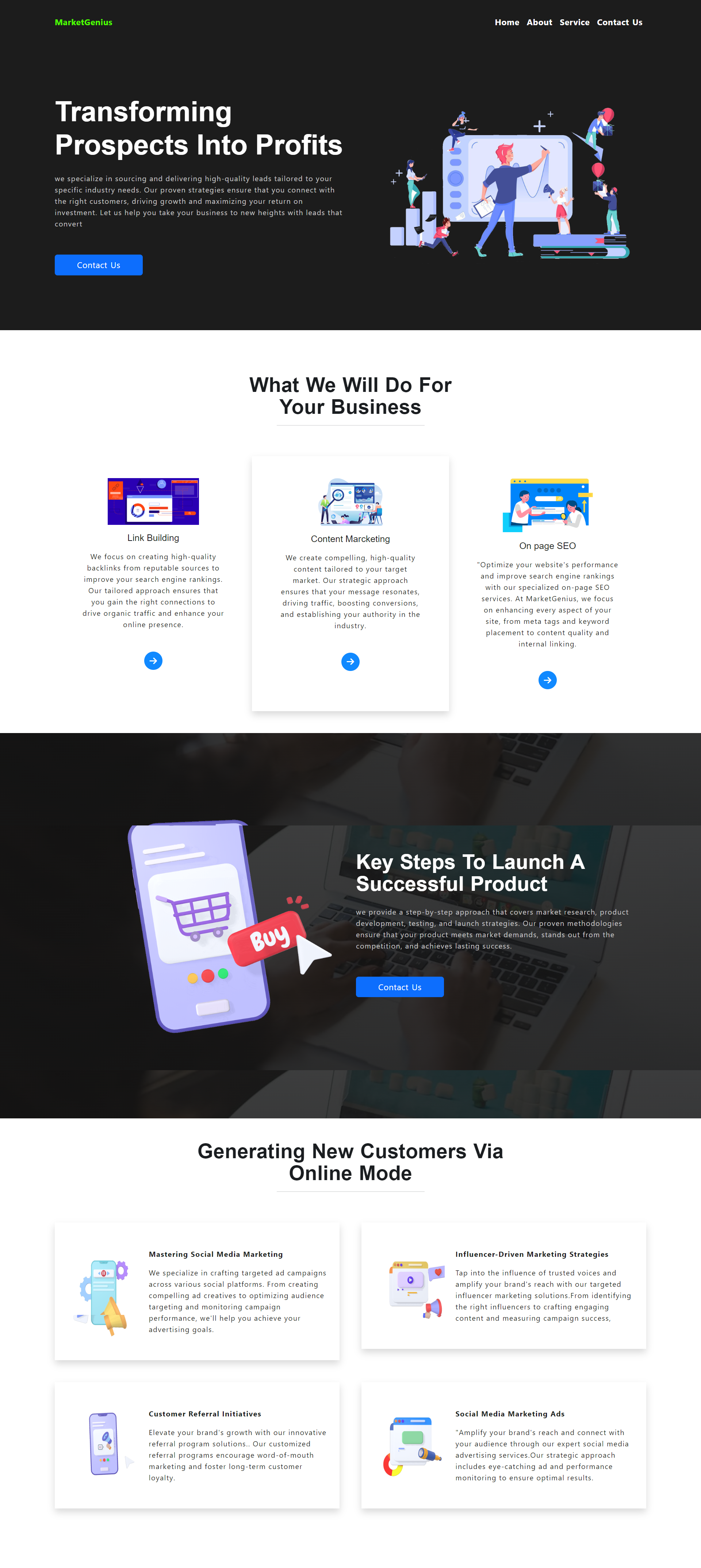
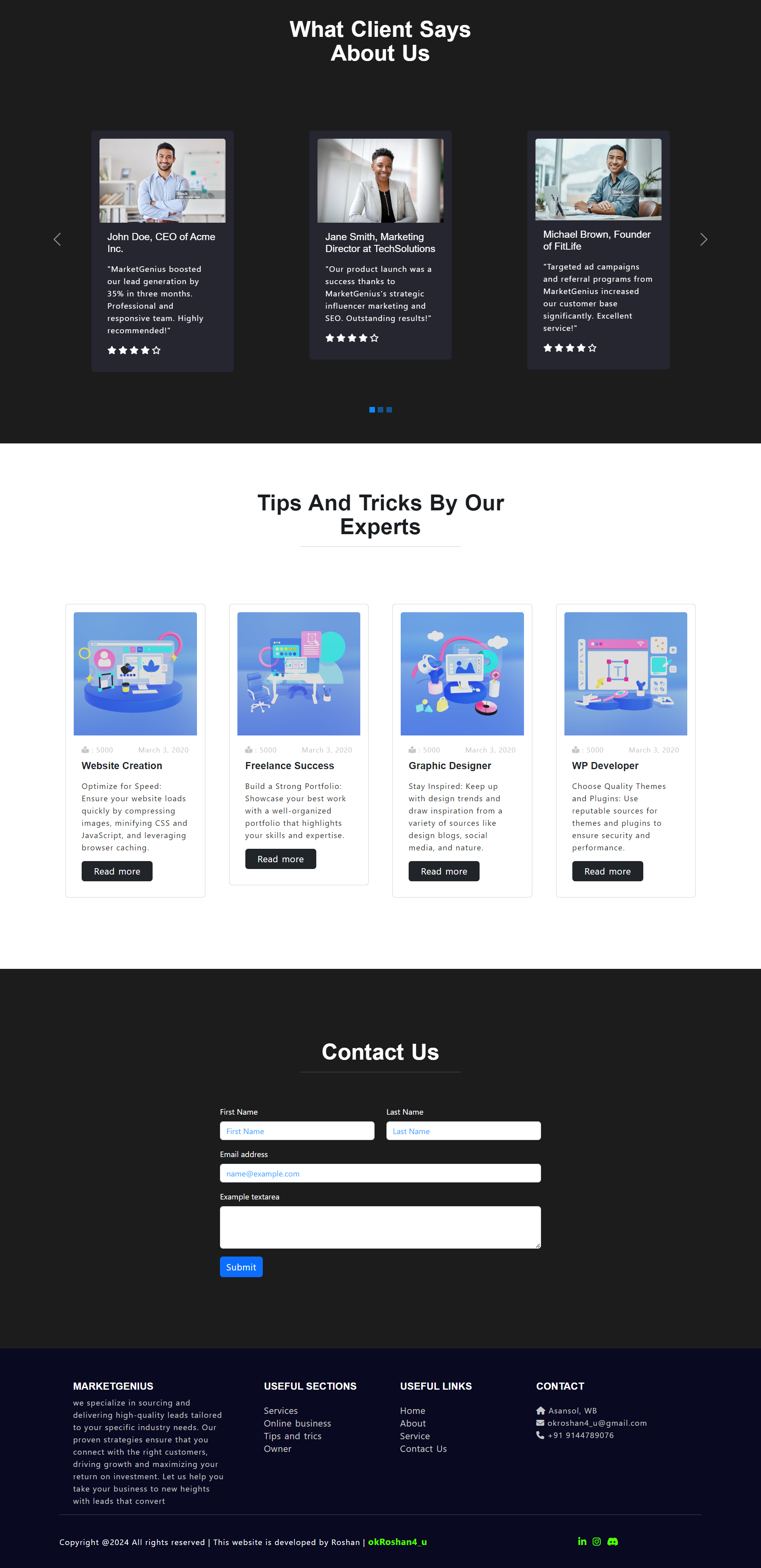
7. MarketGenius
About this project
Digital Marketing Website, a comprehensive platform designed to showcase my digital marketing services and expertise. This project leverages HTML, CSS, and JavaScript to provide an engaging and user-friendly experience. It also features a dark mode to enhance usability and user comfort.
Features
Services OverviewDetailed descriptions of the digital marketing services offered, including SEO, social media marketing, content marketing, and more.
Portfolio
Showcases successful marketing campaigns and case studies to highlight proven results.
Testimonials
Displays feedback from satisfied clients to build trust and credibility.
Contact Information
Provides easy access to contact details and a form for inquiries
Responsive Design
The website is fully responsive, ensuring a consistent and functional experience across various devices and screen sizes.
How It Works
Visitors can navigate through different sections such as Projects, About Me, and Contact Information by scrolling or using the navigation menu. The website features a toggle for light and dark themes, allowing users to personalize their browsing experience.
Wordpress


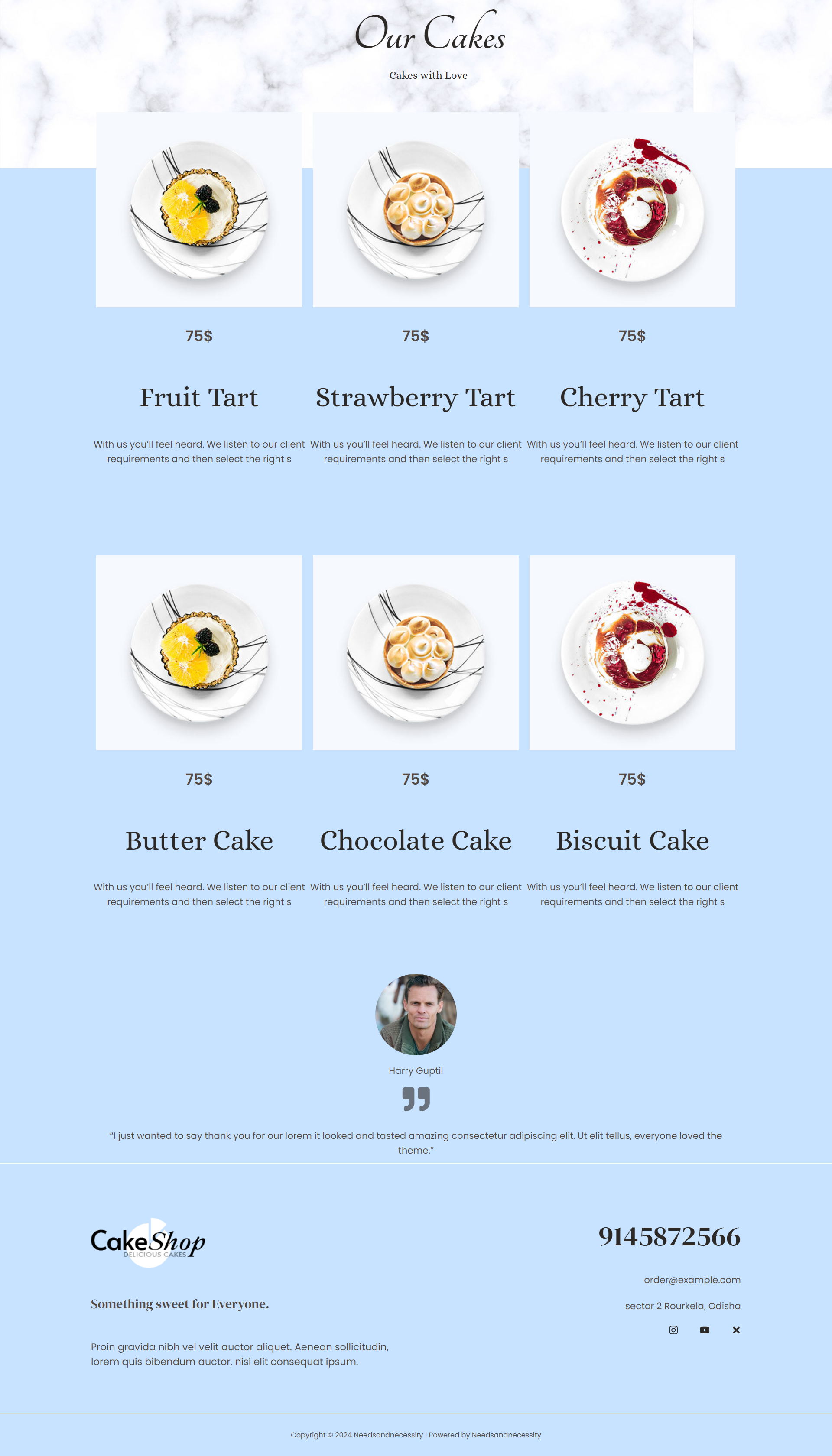
8. cake website
About this project
Cake WordPress Website, a delightful platform dedicated to showcasing my baking creations and services. Built using WordPress, this site provides an engaging and visually appealing experience, complete with customizable themes and plugins to highlight my cakes and bakery offerings.
Features
Cake GalleryA beautiful showcase of various cakes and baked goods, complete with high-quality images and descriptions.
Services Offered
Detailed descriptions of the baking services available, including custom cakes, wedding cakes, and catering for events.
Testimonials
Feedback from satisfied customers to build trust and credibility.
Responsive Design
Ensures a seamless and enjoyable experience across all devices and screen sizes.
How It Works
Visitors can navigate through different sections such as Cake Gallery, Services, Blog, Testimonials, and Contact Information using the menu. The website is built on WordPress, making it easy to update content, add new cakes to the gallery, and post new blog entries.


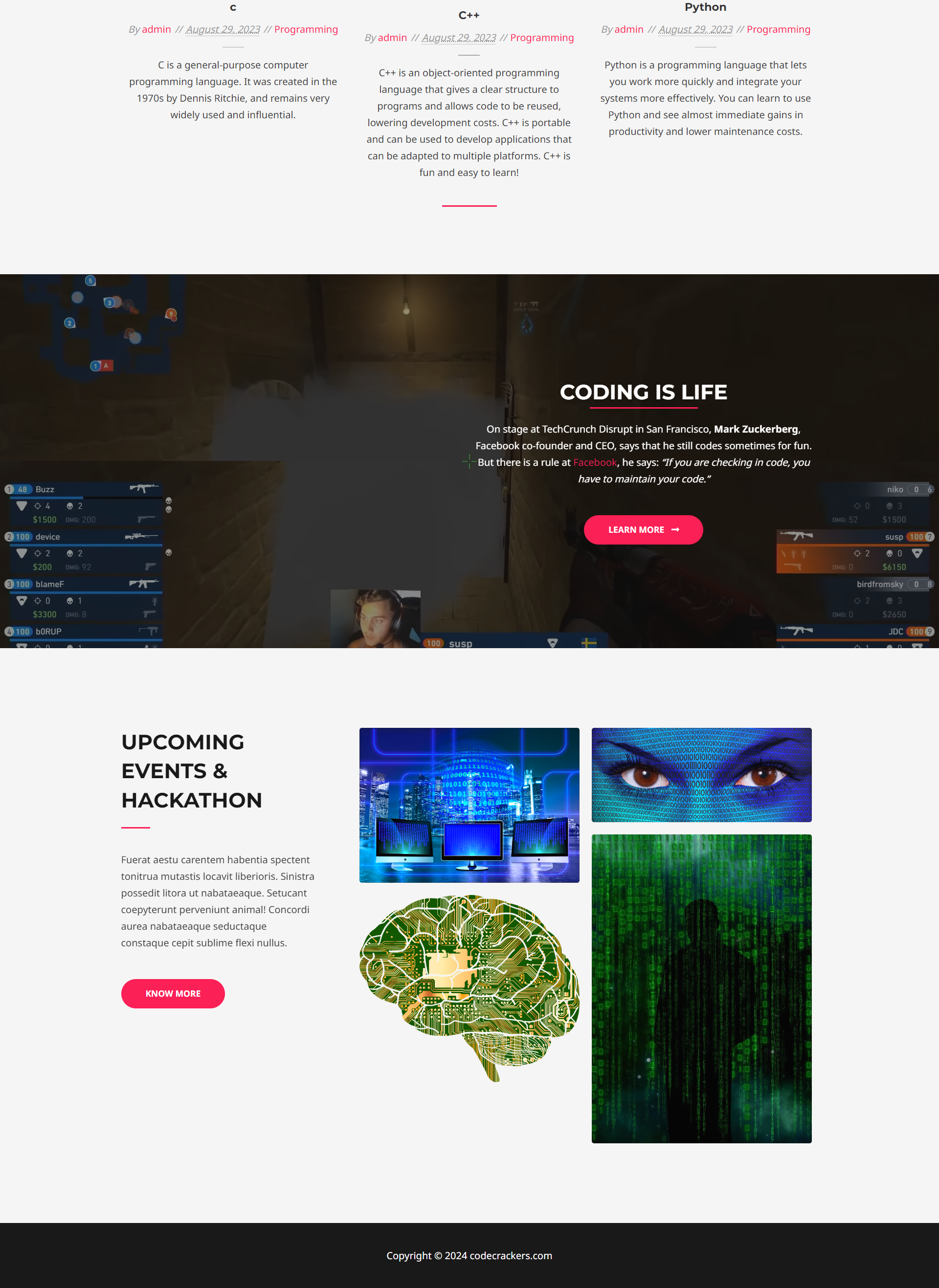
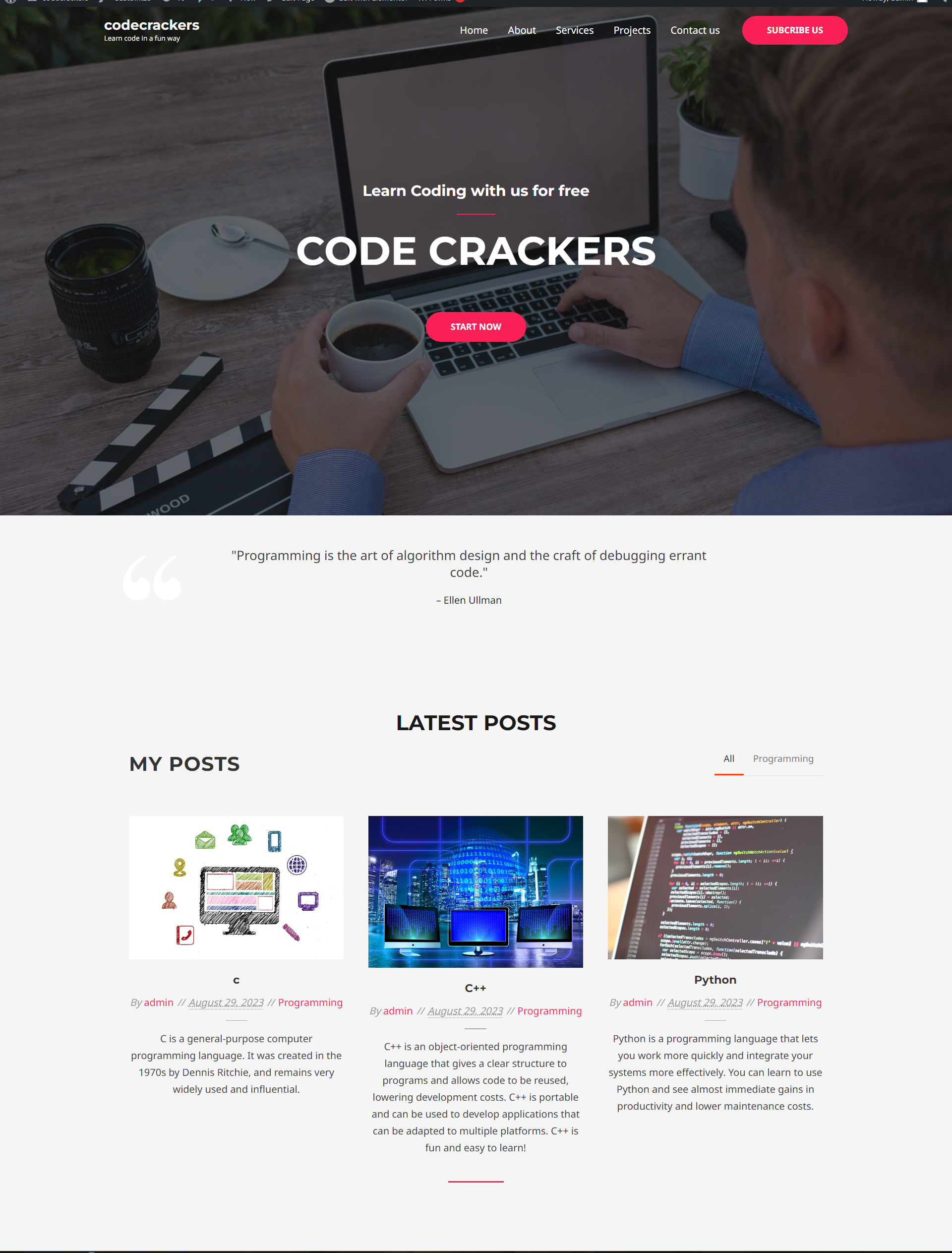
9. coding website
About this project
Coding Website, a comprehensive platform designed to showcase my programming projects, tutorials, and coding resources. Built on wordpress, this site offers a user-friendly and engaging experience, featuring a dark mode for enhanced usability.
Features
Project ShowcaseHighlight key programming projects with detailed descriptions, technologies used, and links to live demos or repositories.
Coding Resources
A curated list of coding resources, including documentation, tools, and libraries.
Contact Information
Easy access to contact details and links to social media profiles.
Responsive Design
Ensures a seamless and enjoyable experience across all devices and screen sizes.
How It Works
Visitors can navigate through different sections such as Projects, Tutorials, Blog, Resources, and Contact Information using the menu. The website features a toggle for light and dark themes, allowing users to personalize their browsing experience.

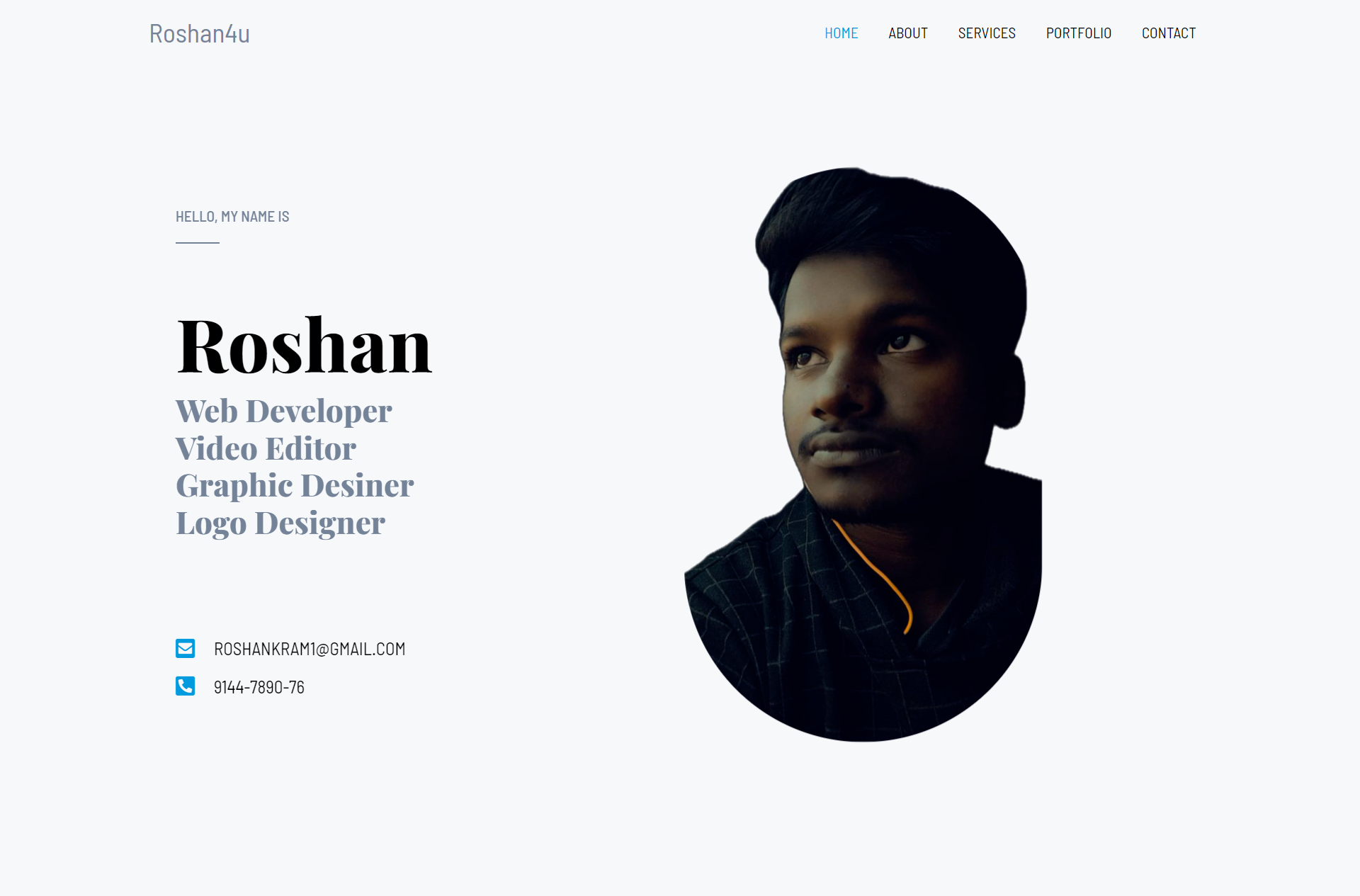
10.WordPress Portfolio Website
About this project
WordPress Portfolio Website, a professional platform designed to showcase my projects, skills, and experience. Built using WordPress, this site provides a dynamic and engaging user experience, featuring a range of customizable themes and plugins.
Features
Projects ShowcaseHighlight key projects with detailed descriptions, technologies used, and links to live demos or repositories.
About Me
Share your professional background, skills, and interests in a concise and engaging manner.
Contact Information
Easy access to contact details and links to social media profiles.
Responsive Design
Ensures a seamless and enjoyable experience across all devices and screen sizes.
How It Works
Visitors can navigate through different sections such as Projects, About Me, Blog, and Contact Information using the menu. The website is built on WordPress, making it easy to update content and add new features as needed.